Table Of Content

Beyond stunning aesthetics, these roomplanner apps also offer advantages for designers and real estate professionals in a real-world environment. The best software for interior design can now create an accurate model of your space simply by scanning the room with a camera or phone. One of the best interior design software tools here is the AR-enabled ‘Scan with Camera’. This lets you scan and measure the room you’re in - although we suspect this augmented reality feature would function a lot better in an unfurnished space. Using the best UI design software you can quickly and easily create prototypes with varying levels of accuracy, precise wireframes and more. In such a way, you can structure your information, design user interfaces, and “paint a picture” of the audible content.
Mateo – Social App UI Template Kit
Let’s take Instagram, the most popular app in 2023, as one of the best mobile app design examples. Consistency in UI design involves maintaining uniformity and cohesiveness throughout the interface. This includes all branding elements like colors and typography and navigation patterns like button styles. Consistency is key because it enhances predictability, reduces cognitive friction, and reinforces brand identity to foster familiarity and trust. Design systems, style guides, and component libraries can help cultivate consistency. The apps on this list are all recognized for their clean and intuitive designs.
tips on building the most effective mobile app UI design process
Skinee mobile app UI template features a plethora of features that are essential for skincare and beauty-themed apps with user-friendly layouts. The app offers easy-to-adjust designs with neatly organized layers and is compatible with Figma, Sketch, and Adobe XD. Today, people spend more time on their phones than any other device.
Spojeeto – Calendar Mobile App UI Screens

You can use it to create individual UI components, wireframes, and prototypes from scratch, or choose from an extensive library of mobile UI design templates and UI kits. Just browse the Figma community to find the best templates and resources for your project. It’s important to test your prototypes on real users (or research participants who closely match the user group you’re designing for). This enables you to gather valuable feedback from the people who matter most and to identify usability issues and areas for improvement.
User Experience (UX) Design Principles
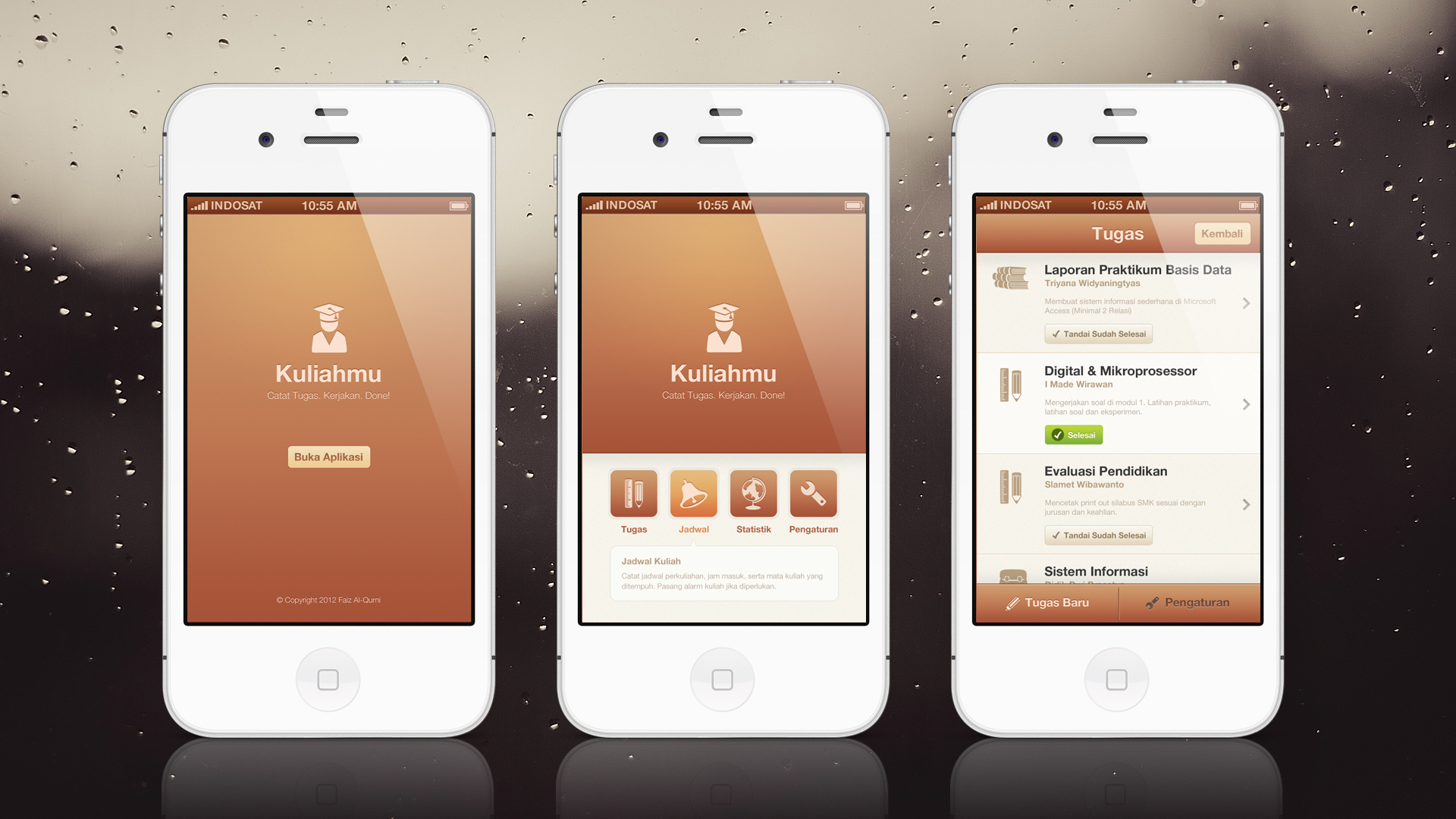
Note how the image suddenly pops onto the text box on the second screen, naturally drawing the users’ eyes in its direction. Everything goes together here - smooth-edged shapes, lively colors, and compelling product photos. The app perfectly matches the market it targets and puts the sold items on center stage, where they belong. This shop app puts products in the spotlight thanks to white space and prominent fonts’ skillful use. The color scheme is subdued, so it doesn’t distract the user from the merchandise.
Apple announces winners of the 2023 Apple Design Awards - Apple
Apple announces winners of the 2023 Apple Design Awards.
Posted: Mon, 05 Jun 2023 07:00:00 GMT [source]
Blockchain Mobile App Screens UI Templates
To develop user-centric designs, UX designers must involve users throughout the process—from the research and ideation phases to prototyping and testing. User research and iterative testing are critical parts of the process. Generally, UI designers structure the layout of each screen using grid systems that ensure alignment, balance, and consistency.
Feel tricked by app design? Government to act against deceptive 'dark patterns' - The Times of India
Feel tricked by app design? Government to act against deceptive 'dark patterns'.
Posted: Wed, 13 Sep 2023 07:00:00 GMT [source]
So, we assessed how well the interior design program delivers for its intended market - whether they're professionals or personal users. To ensure accessibility in mobile app design, UX designers should prioritize inclusive design principles. For example, they should adhere to accessibility guidelines such as the Web Content Accessibility Guidelines (WCAG). Key tips include providing alternative text for images, making sure that colors contrast, and designing for keyboard navigation. They should also test with assistive technologies to accommodate users with diverse abilities and needs. The most successful apps incorporate outstanding features that capture users’ attention and deliver value.
The mobile apps can be used to preview designs and save them for offline viewing, while the desktop apps for Mac and PC offer the full-fledged design editor and prototyping tool. "Making sure text is readable on background colors helps make content more accessible, and that affects AA and AAA ratings for digital products," explains Tom. It uses AI to automatically design & create mobile apps, web products and basically any product experience you can imagine with just a simple English prompt. All UI/UX designs made in Framer are real from the start, with interactivity at the core of everything you create. Hyper-realistic interactive UI designs mean you spend more time designing, and you get quicker buy-in, better results from user testing, and streamlined developer handoff.
Online Bike Shopping App
Lightweight, custom icons paired with heavy fonts and a gentle color scheme add an extra feel of modernness to the cutting-edge app. Sometimes fitting the content into the limited screen space can be challenging. This UI designer managed to do it using a well-organized layout and user-friendly bottom navigation. Additionally, the masterly use of bold, eye-popping design and edgeless shapes proves that a banking/finance app doesn’t have to be drab. In 2023, we expect to see even more extensive dark mode use, 3D graphics, and simple, thick typography in mobile app design.

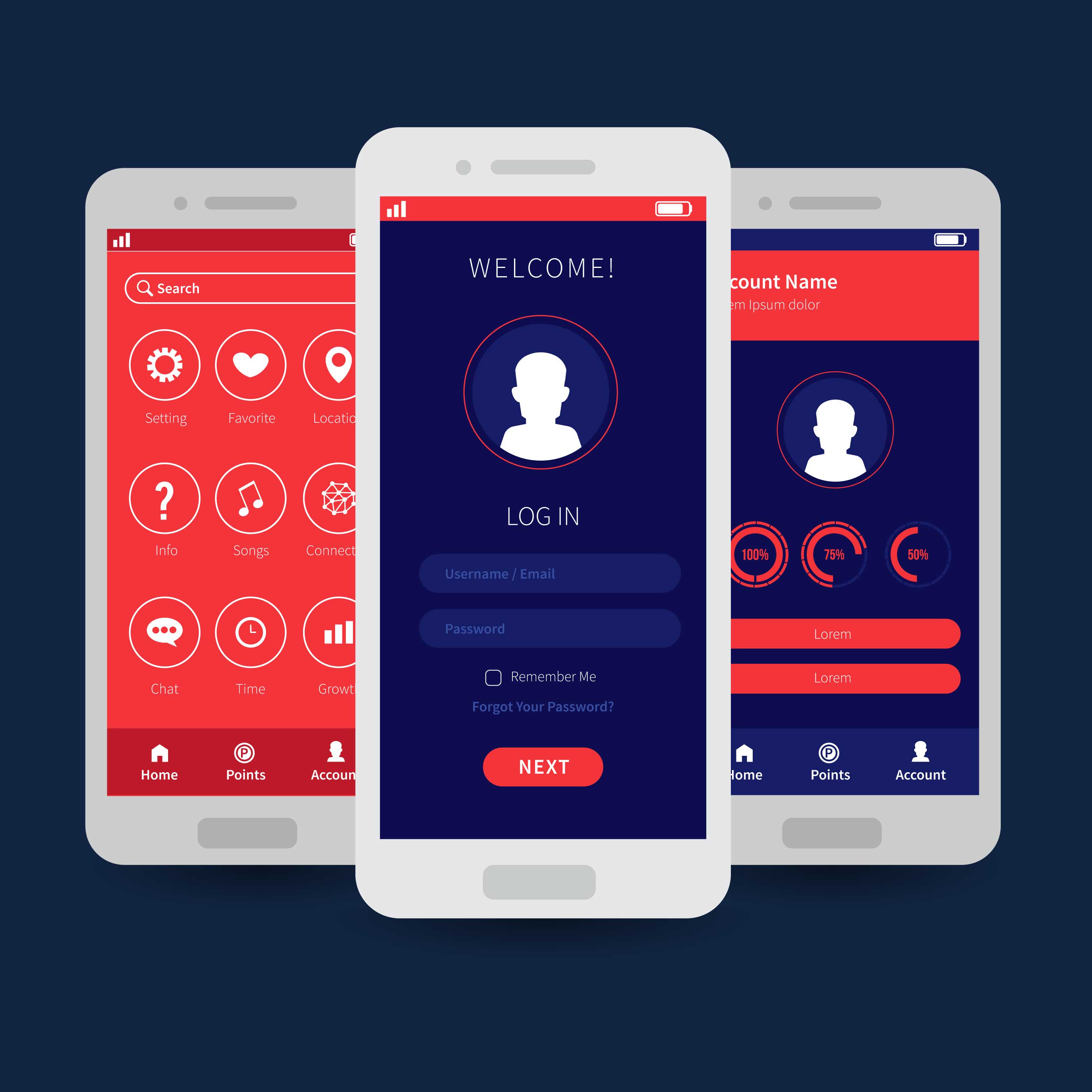
When creating bespoke UI components or elements for your interface, do so considering platform guidelines. Use color, typography, and any other visual design elements in a way that aligns with what is recommended. Yes, the structure will be new, but the elements will feel like they belong on the platform. Whether you’re designing a dating app or a social networking app, one thing they all have in common is the user profile screen.
Floorplanner is an innovative app that allows you to create accurate 2D and 3D floor plans, giving you a realistic visual of your interior design ideas. With Floorplanner, you can drag and drop furniture and decor items, experiment with different layout options, and even collaborate with others in real time. Justinmind is a comprehensive prototyping tool, suitable for designing interactive and responsive web and mobile app interfaces. It supports the creation of wireframes, UI designs, and complex user flows. Justinmind also offers a variety of pre-built UI kits and templates for both iOS and Android platforms, covering common mobile app design patterns and elements.
Also, when working with projects, you can save them to the cloud storage instead of cluttering your computer. It is also possible to create prototypes and mockups, which you can later test for usability and synchronize all previous steps. However, to perform any changes, you need a reliable Internet connection, otherwise, you won’t be able to make even the slightest changes to your user interface. One of the key features of Proto.io is its extensive libraries of templates, icons (including animated icons), and other UI components.

No comments:
Post a Comment